
To get you up and running, type in ‘ html:5’ and hit tab on your keyboard.Īaand Wallah! The whole HTML code is generated for you in a snap. Tip: Emmet won’t work unless you save your file.

So let’s start by creating a new file and saving it as ‘test.html’ or you can just name it as any filename you want. Now that you have successfully installed Sublime and Emmet, it’s time for you to learn some pretty cool shortcuts.
#Use emmet in sublime text 3 for mac install
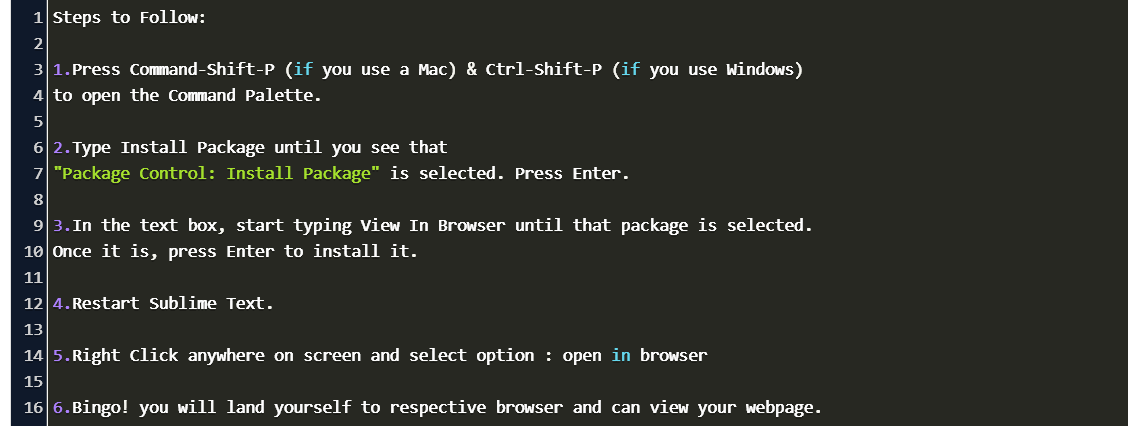
On the list, just search for Emmet and hit on enter to install it. Then, type in ‘Install Package’ on the textbox and hit enter. When the application restarts, hit on Ctrl + Shift + P on your keyboard. After installation, restart your sublime text. Then just copy and paste the python code from this link to the console at the bottom of your Sublime text document. To install Package Control, just open your Sublime text console through ‘ View > Show Console’ or you can just press on Ctrl + `. After installing Sublime, you have to install ‘Package Control’ so you can get all the add-ons that you can use.

If you have none, you can just click on this link for the download. So let’s get started by downloading and installing Sublime text. Example, when starting your HTML document, instead of typing the whole Doctype, HTML, head, meta, title, and body, you can simply just type in ‘html:5’ to generate the whole set of codes with closing tags, of course. Using this tool allows us to use shortcuts, so you don’t have to type in the whole code or even whole sets of code on your editor. Now, on this post I will be discussing on one specific plugin I am using to speed up my coding, which is Emmet for Sublime Text.Įmmet is really a lifesaver when it comes to coding for us frontend developers.
#Use emmet in sublime text 3 for mac for free
So why use Sublime text? Well, I use Sublime because it’s free, very lightweight, it works for both Mac and Windows, and have some several plugins and add-ons you can download for free using the package control depending on the programming language you are using whether it be HTML, PHP, Symphony, Twigg or simply CSS. Like for example, now we have Textmate, Espresso, Coda, NetBeans, and Sublime Text, which I am currently using, and many other text editors.

Today, we have a variety of lightweight text editors that we can use for coding. So if you’re still using Dreamweaver, you better ditch that thing already. On this post I’m going to show you how Sublime Text and Emmet can improve your development process. Greeting earthlings and coders! Have you ever wondered if there’s a new way to speed up your development process? Well, I know most of us have his own ways of speeding up his web process, and some are still looking for new and faster ways to get his work done in less time.


 0 kommentar(er)
0 kommentar(er)
